Cara menggambar poligon menggunakan HTML5 Canvas
Bagaimana Menggambar Poligon menggunakan Html5 kanvas?
Pertama kita harus mengidentifikasi titik-titik pada HTML5 kanvas dan kemudian menggunakan context.lineto (metode) untuk menggambar garis dan akhirnya menggunakan stroke atau mengisi metode untuk membuat poligon terlihat. Berikut adalah contoh kode untuk Menggambar HTML5 Canvas Polygon
HTML5 kanvas API datang dengan begitu banyak pilihan dan kita dapat menarik apa-apa menggunakan Javascript berdasarkan abstraksi jalan.
var c2 = canvas.getContext('2d');
c2.fillStyle = '#f00';
c2.beginPath();
c2.moveTo(0, 0);
c2.lineTo(100,50);
c2.lineTo(50, 100);
c2.lineTo(0, 90);
c2.closePath();
c2.fill();
Tapi masalahnya adalah bagaimana mengidentifikasi titik-titik untuk menggambar poligon?
Dalam posting ini saya akan menjelaskan cara menggambar poligon beraturan menggunakan HTML5 Canvas.
Dan juga pola untuk mengidentifikasi titik-titik untuk menggambar poligon.
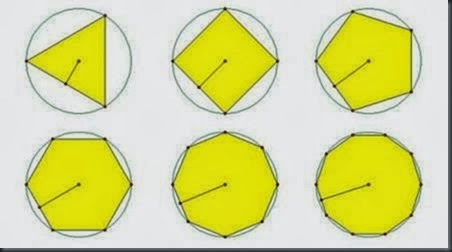
Apa sebenarnya poligon beraturan ini is.In poligon beraturan semua sudut dan semua pihak adalah sama.
HTML5 Canvas Polygon.
Jika kita amati gambar di atas kita bisa mengetahui bahwa semua simpul dari poligon beraturan dapat ditemukan pada circle.In kata lain poligon beraturan dapat tertulis dalam lingkaran.
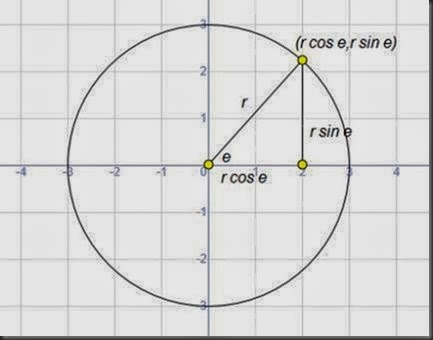
Kami akan pergi ke hari-hari sekolah kami dan memahami beberapa fungsi trigonometri sinus cosinus dll Setiap titik dalam lingkaran dapat diidentifikasi sebagai (r cos e, r sin e) di mana r adalah jari-jari dan e adalah angle.Refer bawah gambar. Ini adalah titik kunci dalam algoritma kami untuk menarik reguler HTML5 Canvas Polygon.
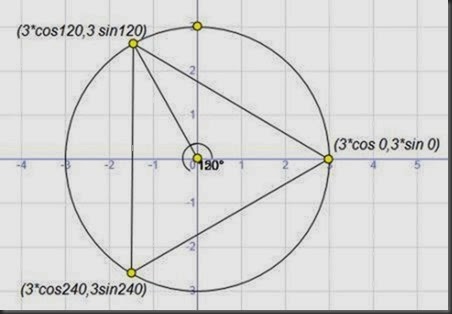
Sebagai contoh kita akan mengambil segitiga sama sisi, seperti yang dijelaskan di atas segitiga ini membagi lingkaran menjadi tiga bagian yang sama dan masing-masing bagian akan membuat sudut 120 derajat di pusat (360/3 = 120).
Sekarang mengidentifikasi tiga simpul
- Titik pertama: pada 0 derajat yaitu, (cos r 0, r sin 0) = (r, 0)
- Vertx Kedua: pada 120 derajat yaitu, (r cos 120, r sin 120)
- Vertex ketiga: 240 derajat yaitu, (r cos 240, r sin 240)
Sekarang algoritma kami siap.
- Nomor pertama yang mengambil sisi (n) dan jari-jari lingkaran (r)
- Dan menghitung sudut yang dibuat oleh masing-masing sisi poligon reguler di pusat (360 / n)
- Mengidentifikasi titik pertama (r, 0)
- Loop melalui sudut untuk mengidentifikasi titik-titik
- Dan menggambar poligon menggunakan toko atau metode mengisi
Perhatikan kode di bawah ini dengan hati-hati saya akan menjelaskan setiap baris satu per satu.
function regularpolygon(ctx, x, y, radius, sides) {
if (sides < 3) return;
ctx.beginPath();
var a = ((Math.PI * 2)/sides);
ctx.translate(x,y);
ctx.moveTo(radius,0);
for (var i = 1; i < sides; i++) {
ctx.lineTo(radius*Math.cos(a*i),radius*Math.sin(a*i));
}
ctx.closePath();
}
Kami melewati konteks (ctx), pusat poligon beraturan (x, y), jari-jari (r), jumlah sisi (sisi) sebagai parameter untuk poligon beraturan function.If sisi <3 kita tidak dapat membuat poligon jadi kembali secara langsung.
Perhitungan sudut berikutnya, HTML5 kanvas dan Javascript fungsi trigonometri akan mengambil radian sebagai satu unit untuk menentukan sudut daripada degrees.And 2 *, Math.PI (notasi Javascript untuk PI) sama dengan 360 derajat.
Sekarang pindah pusat untuk (x, y) menggunakan metode menerjemahkan.
Berikutnya Kami akan pindah ke titik pertama poligon beraturan menggunakan MoveTo () metode yang tidak lain adalah (r, 0) seperti yang dijelaskan di atas.
Loop melalui sisi untuk mengidentifikasi sisa dua poin dan kemudian menutup jalan menggunakan closePath ().
Menggambar Segitiga menggunakan HTML5 Canvas: -
Namun fungsi ini tidak akan menarik apa saja hanya akan menentukan path gambar dan kita harus menggunakan storke atau mengisi metode untuk membuat poligon terlihat. Berikut adalah contoh HTML5 Code.
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
var canvas = $("#canvas")[0];
var context = canvas.getContext("2d");
polygon(context, 120,120,100,3);
context.stroke();
})
function polygon(ctx, x, y, radius, sides) {
if (sides < 3) return;
var a = ((Math.PI * 2)/sides);
ctx.beginPath();;
ctx.translate(x,y);
ctx.moveTo(radius,0);
for (var i = 1; i < sides; i++) {
ctx.lineTo(radius*Math.cos(a*i),radius*Math.sin(a*i));
}
ctx.closePath();
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="300">OOPS.. Upgrade your Browser</canvas>
</body>
</html>
Ini akan menarik segitiga persis seperti yang ditunjukkan pada gambar di atas (dengan radius (3,0)) Tapi itu tidak secara visual langsung karena kami membuat titik pertama sebagai (3,0)
Untuk membuat segitiga lurus kita harus memutar konteks sekitar 90 derajat (arah negatif yaitu,-Math.PI / 2) sehingga kita akan sedikit mengubah metode kami seperti yang ditunjukkan di bawah ini
function polygon(ctx, x, y, radius, sides, rotateAngle) {
if (sides < 3) return;
var a = (Math.PI * 2)/sides;
ctx.beginPath();
ctx.translate(x,y);
ctx.rotate(rotateAngle);
ctx.moveTo(radius,0);
for (var i = 1; i < sides; i++) {
ctx.lineTo(radius*Math.cos(a*i),radius*Math.sin(a*i));
}
ctx.closePath();
}
Dan sekarang di bawah kode akan menarik segitiga persis lurus
polygon(context, 120,120,100,3,-Math.PI/2);
context.stroke()
Jika Anda tidak ingin memutar segitiga tidak lulus yaitu argumen terakhir, rotateAngle.
Saya harap Anda mengerti cara menggambar poligon beraturan menggunakan HTML5 kanvas .
Tapi bagaimana kita bisa menggeneralisasi ini untuk poligon apapun hanya mengikuti bawah steps.For contoh mengambil pentagon yang tidak pentagon biasa
- Identifikasi lima poin pada lingkaran.
- Untuk mengidentifikasi titik-titik kita harus membagi 360 derajat menjadi 5 bagian yang tidak sama (Katakanlah 80,90,100,30,60 derajat)
- Sudut ini tidak lain hanyalah sudut yang dibuat oleh masing-masing pihak di pusat lingkaran.
- Sekarang kita tahu titik-titik menarik garis menggunakan LineTo dan akhirnya stroke yang itu. Silakan melihat ke dalam kode di bawah ini.
Menggambar Polygon menggunakan HTML5 Canvas: -
var c = canvas.getContext("2d");
c.beginPath();
c.translate(120,120);
c.moveTo(100,0);
c.lineTo(100*Math.cos((Math.PI/180)*80),100*Math.sin((Math.PI/180)*80));
c.lineTo(100*Math.cos((Math.PI/180)*(80+90)),100*Math.sin((Math.PI/180)*(80+90)));
c.lineTo(100*Math.cos((Math.PI/180)*(80+90+100)),100*Math.sin((Math.PI/180)*(80+90+100)));
c.lineTo(100*Math.cos((Math.PI/180)*(80+90+100+30)),100*Math.sin((Math.PI/180)*(80+90+100+30)));
c.closePath();
c.stroke();
Untuk poligon reguler semua sudut yang sama jadi kami mengambil untuk loop untuk mengidentifikasi poin tapi ini tidak berlaku untuk poligon normal sehingga kita harus menambahkan sudut satu per satu untuk mengidentifikasi poin.
Kode di atas tampak agak rumit, tapi aku merasa ini adalah cara terbaik untuk mengidentifikasi titik-titik poligon pada HTML5 Canvas bukannya memberikan poin normal seperti c.lineTo (120,50) di mana kita harus menebak begitu banyak poin untuk menggambar HTML5 Canvas Polygon .
source code lengkapnya



Tidak ada komentar :
Posting Komentar